
StreetGrace
Overview
Street Grace is a faith-based organization that utilizes evidence-based demand reduction strategies to eradicate the Commercial Sexual Exploitation of Children (CSEC).
https://streetgrace.org/
In early 2023, I began collaborating with Street Grace through an internship program at Boston University. Recognizing the potential of my work, Street Grace invited me to continue the project after graduation, leading to a comprehensive redesign of their website. The goal was to improve user experience, accessibility, and visual appeal, ensuring the site better supported the organization’s mission and engagement with its diverse audience.
Skills
UX/ UI Design
Information Architecture
Prototyping and Wireframing
Visual Design
Workflow Optimization
My Role
Conduct user research to identify the needs and preferences of target audiences.
Developed wireframes and prototypes to establish a user-friendly interface.
Collaborated with stakeholders to ensure the design aligned with the organization's mission and branding.
Implemented responsive design principles to optimize the site for various devices.
Tools
Figma
Adobe Creative Suite
Result
The website redesign for Street Grace resulted in a substantial improvement in both user engagement and site functionality. By streamlining the site’s structure into four main sections and 17 pages, accessibility was significantly enhanced, leading to a 35% increase in engagement metrics.
The revamped design garnered recognition from key stakeholders, including law enforcement, and played a crucial role in securing additional funding for the organization.
Problem Statement
The current website lacks an efficient design framework, leading to significant usability and functionality challenges that hinder seamless navigation and effective task completion.
The absence of clearly defined role-specific hierarchies—such as Super Admin, Admin, and Agents—contributes to confusion and inefficiencies in accessing key features. Agents, in particular, face substantial obstacles due to the lack of a dedicated interface for managing chatbots, tracking conversations, and seamlessly intervening in real-time interactions between suspects and chatbots. This limitation undermines their ability to monitor and assess potential threats effectively.
Furthermore, the website's typography system, with its excessively small font sizes, compromises legibility, diminishing user engagement and overall task performance.
Clients requested the addition of a feature that allows agents to take over chatbot interactions with suspects when necessary, enabling real-time monitoring and reporting to law enforcement in cases where a suspect poses a genuine threat.
Design Process
My design process begins with a comprehensive UX audit to identify key pain points, followed by iterative design phases that progress from low-fidelity wireframes to high-fidelity prototypes. Throughout the process, I maintain close collaboration with clients, ensuring the final product meets both user needs and organizational goals.
Visual Identity
I chose Noto Sans for its modern and precise design, which conveys a sense of technology while maintaining seriousness and excellent legibility.
The use of deep blue and blue as the main colors to reflect StreetGrace's reliability and authority, while also adding a modern and tech-inspired feel. Bright green is used as an accent color to bring a sense of freshness, calmness, and vitality, complementing the overall design.
Icons
Sitemap
I worked closely with clients to design and improve user navigation and website functionality. I implemented a clear three-tier administrative system with Super Admin, Admin, and Agent roles, making it easier to manage tasks and access features based on specific responsibilities. This system allows Super Admins to oversee operations, Admins to manage workflows, and Agents to monitor and track suspect activities. It improves efficiency, ensures secure handling of sensitive data, and helps Street Grace stay organized while managing critical cases.
User Interview
Objective
To identify the goals, pain points, and workflow challenges faced by potential users of the platform—Super Admins, Admins, and Agents—and to ensure the design aligns with their specific needs and roles.
Target Users
Super Admins: High-level managers overseeing operations and system settings.
Admins: Coordinators managing workflows, tasks, and data organization.
Agents: Frontline staff monitoring and managing chatbot interactions.
Key Questions and Insights
What are your primary responsibilities in this system?
What information or tools do you need most often?
What challenges do you face in your role when using the website?
How could your workflow be made easier or more efficient?
Super Admins focus on oversight and security, Admins manage workflows, and Agents prioritize real-time interaction monitoring. Super Admins need dashboards for system health and access control. Admins require task management tools. Agents need tools for chatbot tracking and conversation histories. Before website redesign, super Admins struggle with visibility into system performance. Admins encounter inefficiencies in task assignment. Agents lack intuitive tools for seamless real-time interventions. As the interviewees point out, role-based dashboards with easy access to relevant tools would improve productivity across all roles.
Lo-Fi Wireframes to Hi-Fi Wireframes
I held weekly meetings with clients to provide design updates and discuss progress. Each month, I participated in larger group meetings with stakeholders and founding members to gather their feedback and ensure alignment. These discussions helped smoothly transition the project from low-fidelity wireframes to high-fidelity prototypes, incorporating input effectively along the way.
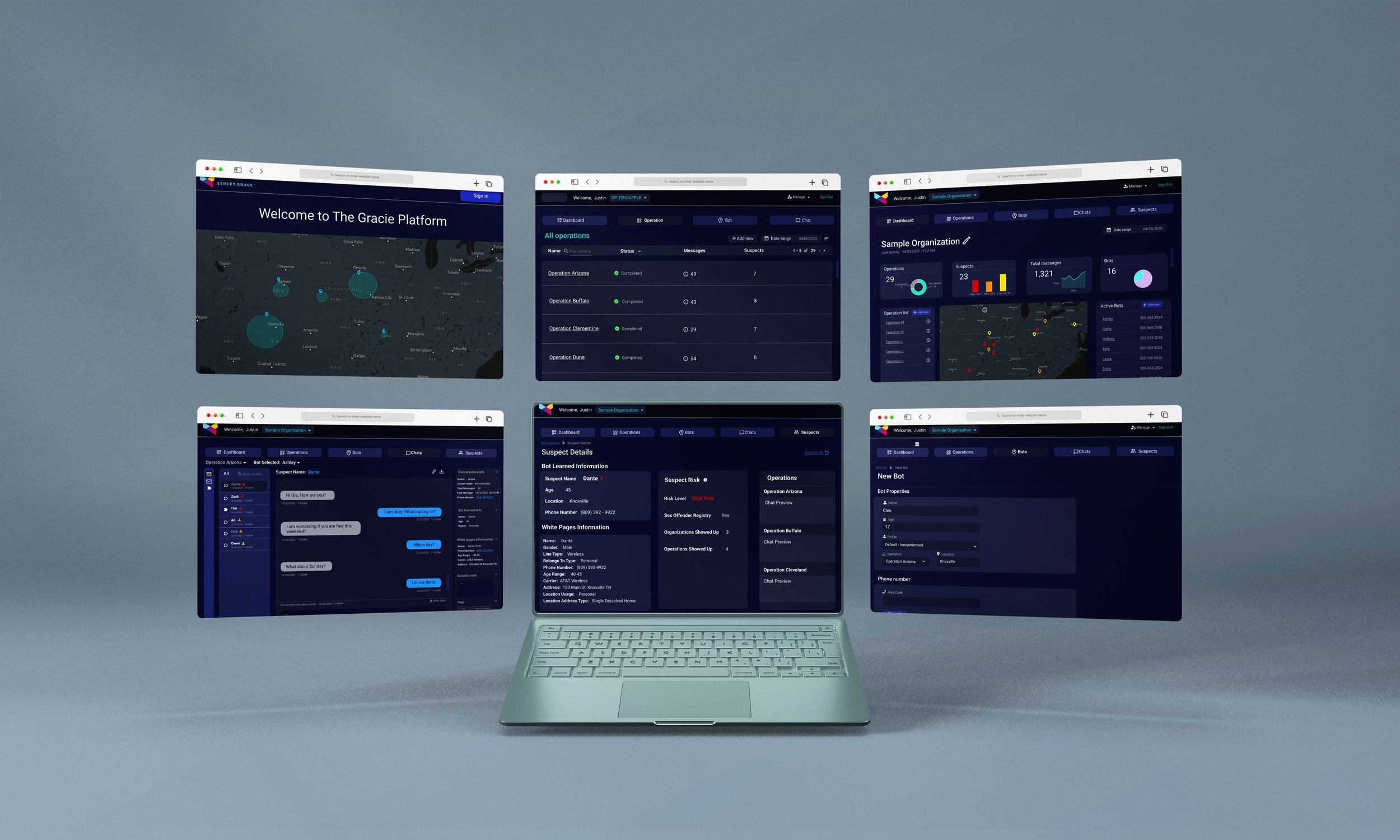
Final Design
The design improvements and the presentation of the high-fidelity wireframe prototype, the organization successfully received funding from law enforcement agencies and other stakeholders. This funding enabled the organization to hire a developer to collaborate with me on building and implementing the website, ensuring its continued progress.
The redesigned Street Grace website introduces a role-based navigation system that clearly differentiates access for Super Admins, Admins, and Agents. This structure improves usability by enabling each user group to easily access the specific tools and functionalities tailored to their roles.
A dedicated section was created for Agents to manage and track chatbot conversations, including a new feature that allows them to seamlessly take over conversations when necessary. Additionally, the typography system was enhanced to improve legibility in key content areas, creating a more user-friendly experience.
Takeaways
*
Takeaways *
This project showed me how thoughtful UX/UI design can have a powerful impact—not only on user experience but also on an organization’s growth. The design gained attention from law enforcement at conferences and helped the client secure funding, proving that good design goes beyond aesthetics and delivers real results.
As the only UX/UI designer on the team, I learned how to communicate effectively with both the client and the developer to keep the project moving forward. My role involved turning the client’s vision into a functional design while explaining design decisions to ensure their buy-in throughout the process.
One of the biggest challenges was defining the three levels of admin access—Super Admin, Admin, and Agent. This required many detailed discussions and revisions to create a structure that worked for everyone. Through these conversations, I realized that successful design depends on collaboration and iteration. Despite the challenges, the final result was incredibly rewarding and reinforced my confidence in designing solutions that make a meaningful difference.








